因為不論前後台都幾乎會使用到表單,所以我想從最簡單與好入門的勾選框來開始介紹,後續也會分享像是 input, textarea, select 和 datePicker 等等的 tag,如何在 ANTD 裡靈活運用與變化。
一、單選與多選框(checkbox)
1. 最基本的使用方式:引用與呼叫它
1 | import { Checkbox } from 'antd'; |
2. 勾選框可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| defaultChecked | true 或 false | 基本上是布林值,通常會用 state 或 props 值去控制 |
| checked | true 或 false | 除非你希望這個值不再能被變動,否則建議不要加上這個參數唷 |
| disabled | true 或 false | 使用者不能勾選的選項,可以搭配一些判斷使用 |
| onChange | () => {} | 就是 function |
3. 今天的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
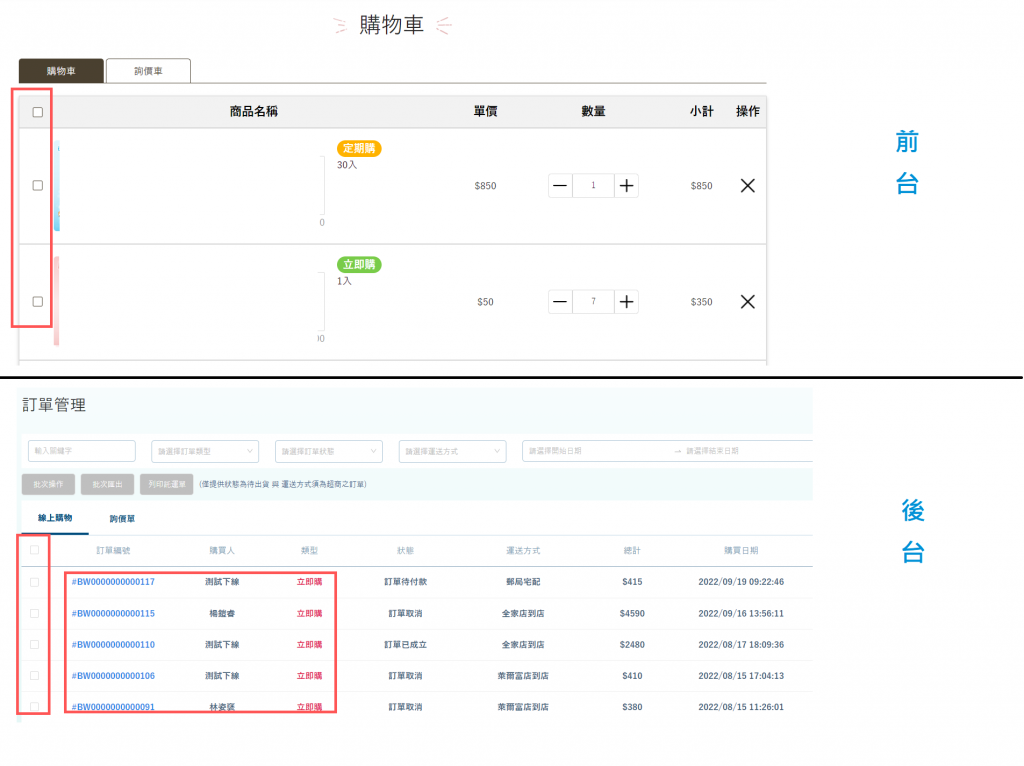
| 先前專案元件示意圖 |
二、單選框(radio)
1. 最基本的使用方式:引用與呼叫它
1 | import { Radio } from 'antd'; |
2. 勾選框可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。比較特別的是 optionType 這個屬性,我覺得它在畫面上看起來會有點像是 tab 標籤那種感覺,但其實在實務上運用它算是一種表單的某個欄位值,通常你有用到這個屬性,就會搭配 defaultChecked 這個屬性一起使用了,大家可以參考上方第1點的基本使用方式,做完會類似我下方先前專案元件示意圖的最後一個範例圖那樣。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| defaultChecked | true 或 false | 基本上是布林值,通常會用 state 或 props 值去控制 |
| optionType | default 或 button | 可以呈現出勾選框或按鈕樣式(超方便的屬性),預設是常見的圓形勾選框 |
| disabled | true 或 false | 使用者不能勾選的選項,可以搭配一些判斷使用 |
| onChange | () => {} | 就是 function |
3. 今天的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件示意圖 |
今天時間真的好趕,我會找時間再補上 codepen 連結的!大家明天見。