網頁開發上常見的輸入欄真的很多類型,最基本的文字輸入框,其實也可以藉由 type 這個屬性,在一般的 html 頁面就能呈現對應的效果(如下表簡單列出幾種),今天要介紹的是日期選擇框。隨著 UI 在網頁呈現上日趨重要,目前開源的日期選擇器非常多種,所以我也為 ANTD 提供之 DatePicker 做一篇介紹。
| type 類型 |
輸入框會呈現的內容或其它說明 |
<input type="button"> |
按鈕 |
<input type="color"> |
顏色選擇器 |
<input type="email"> |
信箱輸入欄 |
<input type="password"> |
密碼輸入欄 |
<input type="tel"> |
電話輸入欄 |
<input type="url"> |
網址輸入欄 |
<input type="checkbox"> |
多選的方框 |
<input type="radio"> |
單選的圓框 |
一、最基本的使用方式:引用與呼叫它
1
2
3
4
5
6
7
8
9
| import { DatePicker } from 'antd';
const App = () => (
<div>
<DatePicker onChange />
<div/>
);
export default App;
|
二、DatePicker 可添加的參數
參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。
最常使用的就是 disabledDate 這個參數,對於日期提供有所限制的話可以搭配使用,對於使用者體驗上也會有加分效果,因為你總不能在他都點選送出後,才跳訊息說嗯…這個日期我們不可以接受吧XDD
| 屬性名稱 |
可以使用的值 |
說明 |
| placement |
bottomLeft 或 bottomRight 或 topLeft 或 topRight |
呈現的位置,預設是左下角 |
| disabledDate |
function |
你不希望提供給使用者選擇的日期,注意一定要用 function 來回傳這個日期值 |
| picker |
time, date, week, month, quarter, year |
這個選擇器你想要提供的模式,比較特別的是 quarter,是一季的意思。 |
| format |
|
基於 moment.js 格式化你的選擇值 |
| renderExtraFooter |
ReactNode |
如果需要在選擇器下方額外設置其它內容的話,可以使用 |
| showToday |
true 或 false |
在選擇器下方提供「選擇今日」的快捷鍵,預設是開啟的 |
| showTime |
object 或 boolean |
是否要提供時間選擇欄 |
| showNow |
true 或 false |
在選擇器下方提供「選擇現在」的快捷鍵,沒有預設值,一定要搭配showTime使用 |
| onChange |
() => {} |
就是 function |
三、DatePicker 實際使用範例
以下就假設幾種情境,分享一下使用方法。
1.如果希望本屆鐵人賽的挑戰者,填寫預計開賽日期,那就要排除掉9/16後的日期
1
2
3
4
5
6
7
8
9
|
const disabledDate = (current) => {
return current && current >= moment().max("2022-09-17");
};
<DatePicker
disabledDate={disabledDate}
onChange
/>
|
2.如果希望方便使用者填寫當下時間,可以把上述常用設定都設定打開
1
2
3
4
5
6
| <DatePicker
showNow
showTime
showToday
onChange
/>
|
3. DatePicker 的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
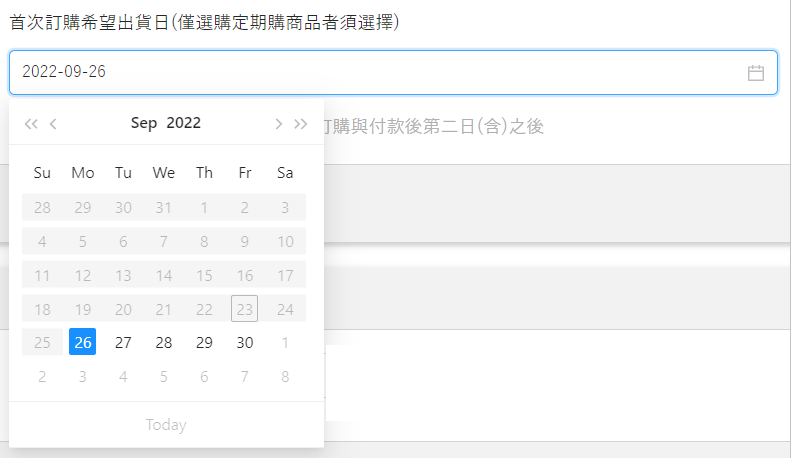
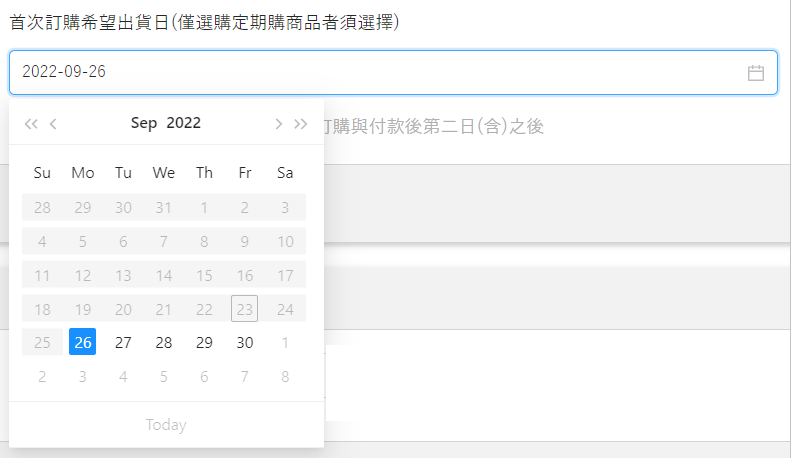
| 先前專案元件示意圖 |
Author:
Annie
Slogan:
Programming is learned by writing programs.