呼用了五天的篇幅介紹了幾個 ANTD table 裡個人覺得好用的功能,今天介紹大家在網站上最常看到的「badge」吧!突然聽到 badge 這個名詞,你可能很陌生?看看下面的圖示,你一定會覺得哦原來就是它!它在中文有徽章的意思,比較常見的使用時機就像小鈴鐺的筆數、購物車的數量等。
 |
|---|
| badge (右上角數量徽章圖示) 示意圖 |
一、最基本的使用方式:引用與呼叫它
1 | import { Badge, Avatar } from 'antd'; |
二、Badge 可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| count | ReactNode | 必寫的屬性,就是你要顯示的數字 |
| color | 字串 | 如果你喜歡紅色以外的底色,可以在這個屬性給值 |
| dot | true 或 false | 如果不喜歡太複雜,可以加上這個參數,加上後會顯示一個小紅點。預設為否(顯示數字) |
| showZero | true 或 false | 當數量為0要不要顯示的設定值,預設為否 |
| size | default 或 small | 預設是20px,如果有需要可以調成ANTD提供的小尺寸(14px) |
| status | success 或 processing 或 default 或 error 或 warning | 當你不是顯示數字而是點點的話,可以搭配這個屬性判斷狀態。 |
| overflowCount | 數字 | 考量版面問題,如果想要限制顯示的上限數量,可以加上這個參數 |
三、ANTD 的 Badge 實際使用範例
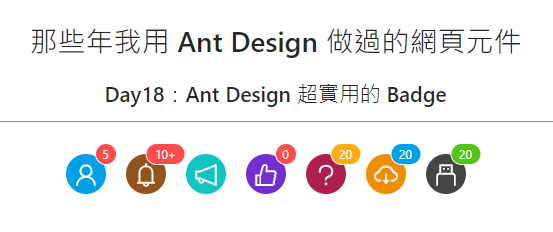
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen 連結
 |
|---|
| codepen 練習成果 |