今天介紹的元件是月曆,比較常見於後台類型的專案,像是任務列表或行程規劃、工作會議等都很適合使用,雖然ANTD裡的 Calendar 提供的功能不是很多、但已經超夠用了。
一、 最基本的使用方式:引用與呼叫它
1 | import { Calendar } from 'antd'; |
二、Calendar 可添加的屬性
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| defaultValue | moment 格式 | 預設選中的日期 |
| mode | month 或 year | 要呈現的月曆模式,month就是顯示每個月份搭配星期、year則是顯示12個月。 |
| fullscreen | true 或 false | 設定是否要顯示全螢幕的樣式,預設是true。 |
| dateCellRender | function(date: Moment): ReactNode |
定義指定「日期」區塊要顯示的內容。 |
| monthCellRender | function(date: Moment): ReactNode |
定義指定「月份」區塊要顯示的內容。 |
| headerRender | function(object:{value: Moment, type: string, onChange: f(), onTypeChange: f()}) |
客製化日曆上方區塊的內容 |
| onChange | function(date: Moment) |
當選擇日期時會觸發的function,回傳的值是日期格式。如果有使用value 參數則記得要搭配這個參數一起使用。 |
| onPanelChange | function(date: Moment, mode: string) |
當切換面板會觸發的function,回傳的參數中第一個是選中的日期、第二個則是面板模式(year或month) |
三、 今天的元件練習
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
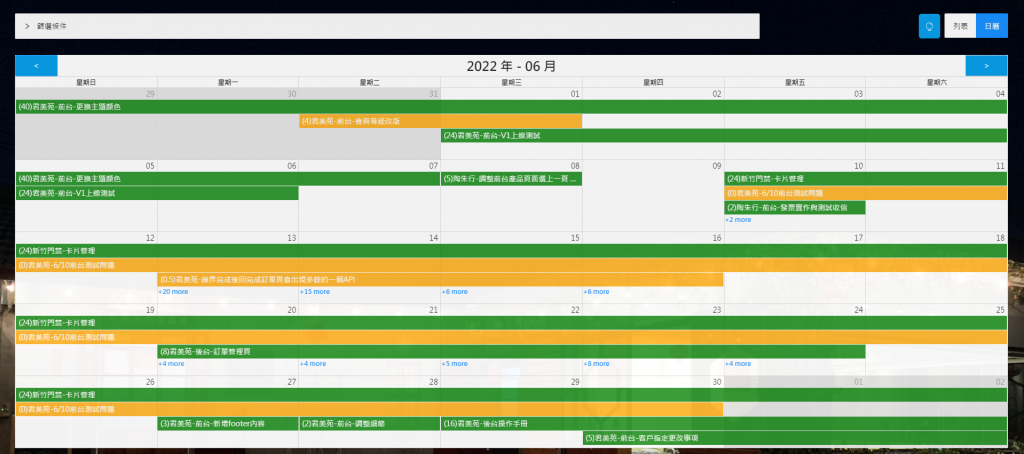
| 先前專案元件應用示意圖 |