針對網站角色將 Flow Chart 再延伸
上一篇文章中有提到,此次專案主要區分兩個角色,本篇將針對「顧客」角色進行 Flow Chart 之分析。
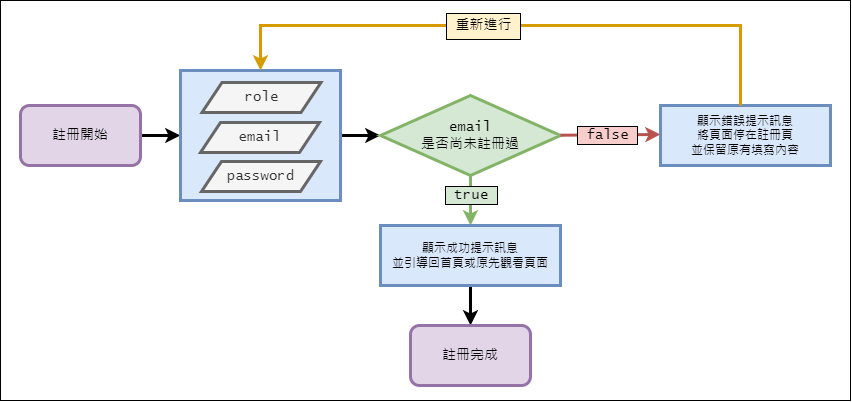
1. 顧客之註冊:
目前初步規劃是和店家一樣的填寫欄位,只是在角色選擇上當然有所不同。
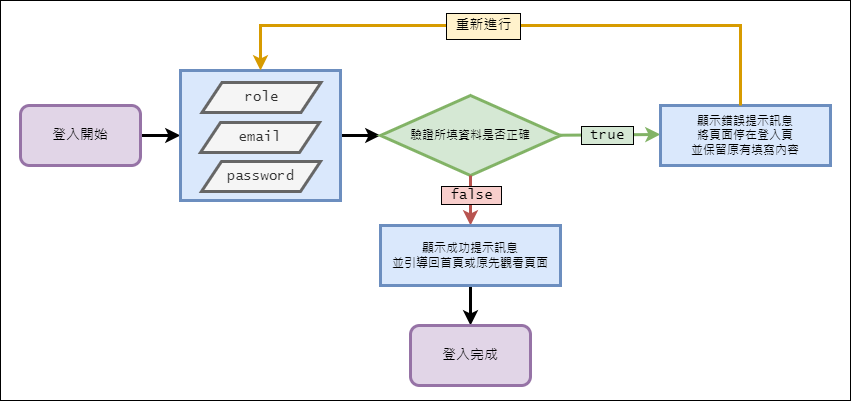
2. 顧客之登入:
基本上和註冊所填寫之資料相同。另外也會提供第三方登入功能。
3. 顧客之資料維護:
我希望顧客在預約時,能夠很方便快速,所以註冊或登入後,並不需要填寫任何資料,因為關於任何聯絡資訊,都是在有預約行程的前提下才顯得重要,所以自然就沒有顧客的資料維護功能了。
當然,有的人會覺得名字總要填吧?
不,我想在這部分保有個人私心,可以有「代預約」的延伸功能。預約時才需填寫名字與電話驗證,在這樣的設計下,你可以用同一個帳號,代替你的妹妹預約美甲服務;改天,你也可以替自己安排一個護膚行程。只要你預約時,留下當天會去的人的名字和聯絡電話即可。
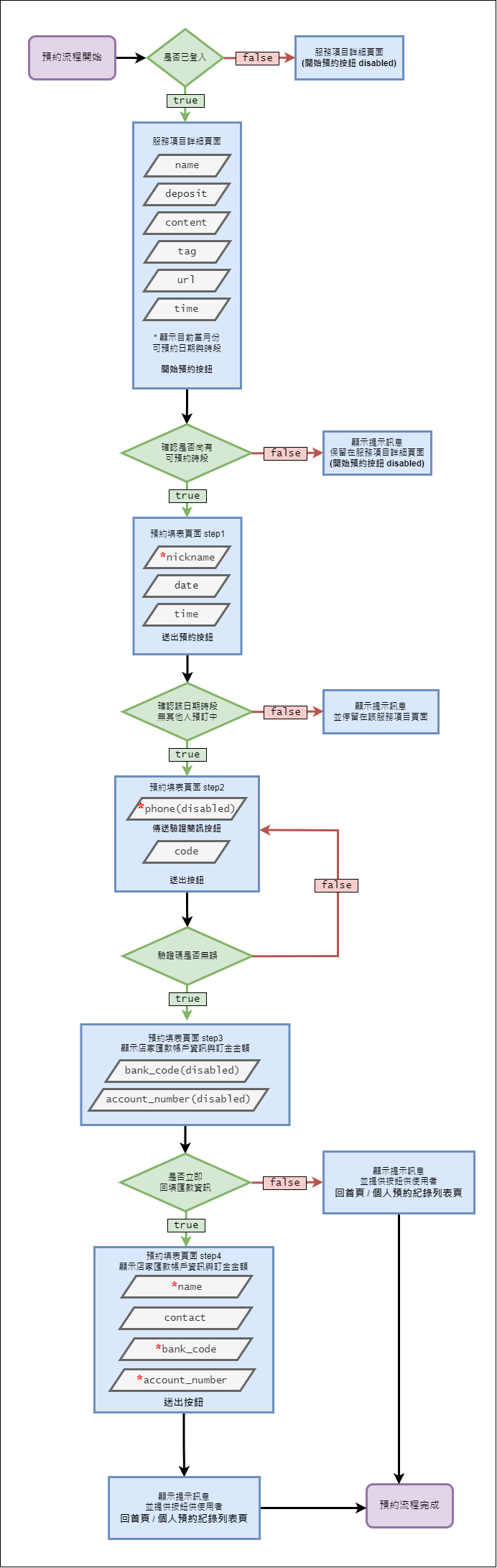
4. 顧客之預約流程:
接下來是此專案的重頭戲—預約服務的流程,在專案發想時,我就是將店家角色定位在沒有真實或說固定店面的客群,而可供預約的則是時程短、不定價位之小型服務或體驗項目。
整個預約流程是建立在顧客有驗證電話號碼的狀況下,才可送出預約表單。試想過後,目前規劃出有以下幾點需要達到的事:
- 服務項目的頁面會顯示當月月曆,依據店家提供之資訊,顯示每日是否有可預約之時段。
- 顧客按下開始預約時,需先判斷是否已登入。
- 已登入的顧客,可以開始進行預約流程。依序進行電話與簡訊驗證,通過時僅視為完成預約的第一階段。
- 延續上點,預約第一階段完成的當下,畫面會顯示店家之帳戶資訊,顧客可馬上填寫自己即將匯款之帳戶號碼,以利店家後續審核。
- 如果沒有或不方便馬上匯款,也可後續於個人預約紀錄頁面補上回填動作。

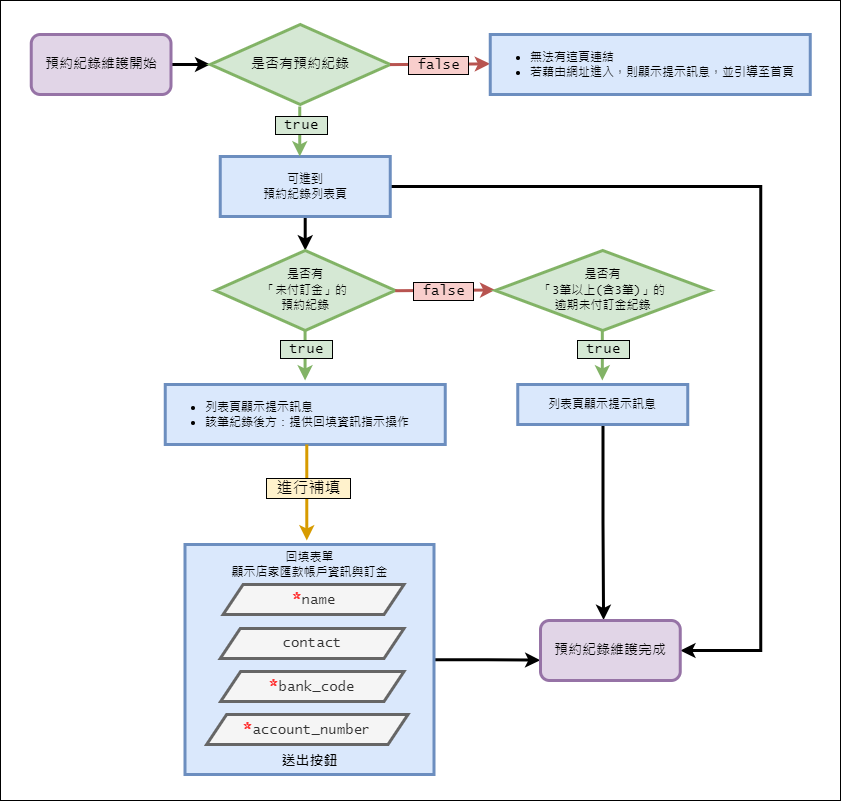
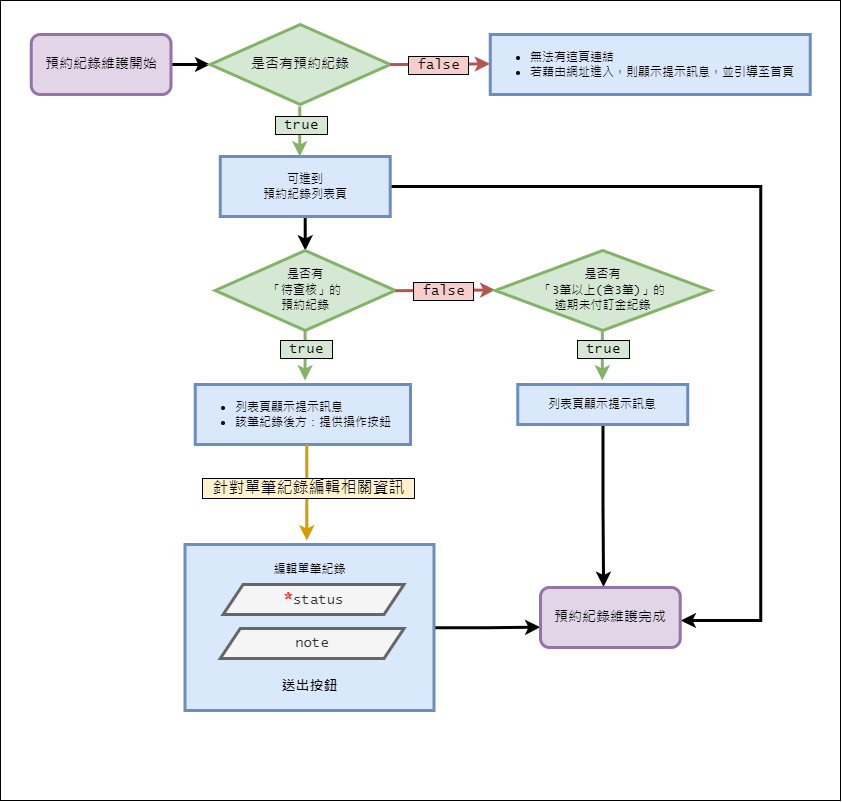
5. 顧客之預約紀錄:
首先,沒有預約紀錄的顧客,是不會看到這頁的連結的。但是因為路由一定會被各位工程師猜想到(咦),所以當然要在頁面加上判斷處理。
那如果是有預約紀錄的顧客,進到這個頁面後,我希望呈現的是簡單的列表,畫面中可看到所有預約行程,包含預約的內容、店家資訊與預約狀態等。如果有尚未付訂金的預約紀錄,也可清楚看到並提供補回填的後續處理。

以網站功能回推 Flow Chart 之完整度
介紹完預約流程後,回頭想想上一篇中是否沒有介紹到店家怎麼查看現有的預約紀錄呢?因為預約流程要先有啊,今天就補上啦!
開頭就如同顧客視角,沒有被預約的紀錄或根本還沒開始提供預約項目,就無法進到這個頁面,如果有(還來啊!),身為開發者當然還是…請你去別頁。
開始有預約紀錄後,預期會可以看到每筆預約的詳細資訊,最重要的當然還是預約狀態,狀態種類後續篇幅會再細說,這邊初步規劃可針對「已付訂金」的預約紀錄做查核動作,由店家查後確認後,手動更改預約狀態。

結語與延伸閱讀
以上內容,就是目前這個小小的 project 大致的 Flow Chart 啦,後續開發若有問題或盲點,就可以回頭看這兩篇了。緊接著下一篇就會開始資料欄位與架構的規劃唷,敬請期待!