看完上一篇的介紹,稍微理解 Form 的架構後,今天開始認識它的細節功能。因為表單的應用大至數據的收集、小至簡單的登入,都非常常見,所以希望以案例分享的方式,說明可運用的參數,讓大家更清楚理解。
狀況一:不知道要用什麼方式排列表單?
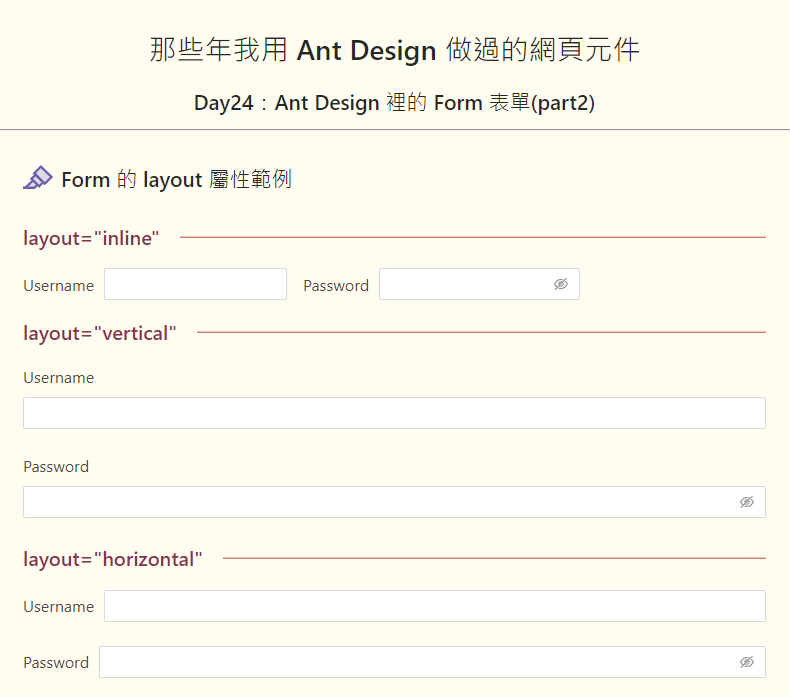
ANTD 有個名為 layout 的參數,提供三種排列表單的方式,分別是預設的 horizontal, vertical 與 inline。個人覺得這個參數超方便,三種都算實用,可以依自己專案開發的需求添加。
- 預設的 horizontal 有水平佈滿的感覺,比較適合每個輸入框的輸入內容有長有短的需求上,一組label和input就是一行。
- 第二種 vertical 則如字面上所指,會讓輸入框的label和input本身垂直排列,登入框或者表單欄位較少時很適合。
- 最後一種 inline 會將每組label和input直接視為inline style元素,全部排在同一行。實際使用上個人認為僅適合放置在滿版網頁的 header 或 navbar 區塊,用來做簡易登入、搜尋或到貨通知填寫這些填寫。
實際參考參數使用效果可看下圖與我的 codepen 連結。
 |
|---|
| codepen 練習成果 |
狀況二:可以在表單裡給一些欄位預設值嗎?
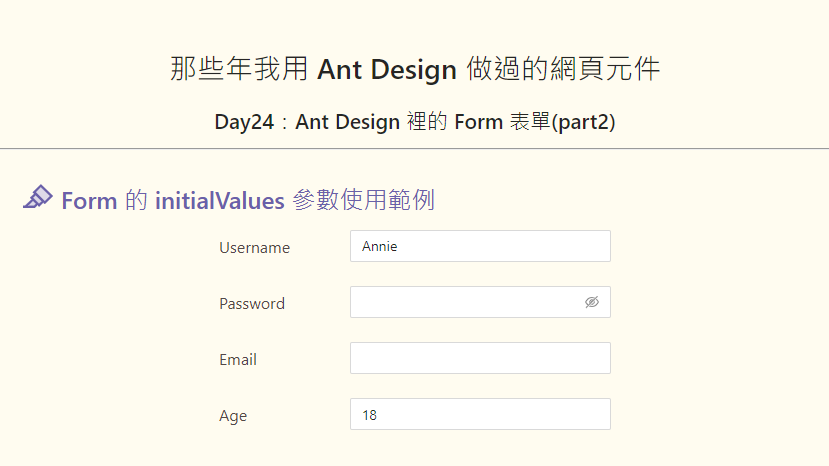
大家使用需要使用者登入的網站時,一定常會看見在你點進會員管理頁就看到每個輸入框裡已經幫你填寫好舊有資料,當你編輯時,只需要修改需要修改的部分即可,而這是怎麼辦到的呢?在 ANTD 裡可以使用 initialValues 參數,將你需要預設到輸入框的值用解構方式直接對應到輸入框裡。
- initialValues 要放 object 格式的內容。建議可放入你需要的整包資料,若有需要新增判斷是再行解構即可。
實際參考參數使用效果可看下圖與我的 codepen 連結。
 |
|---|
| codepen 練習成果 |
做範例程式碼原來這麼費功?找時間會再多補上一些範例的~