學完 Form 的基本功能後,今天介紹一下表單元素的使用方式,搭配先前的文章一起學習,將會更熟悉如何運用唷!
狀況一:如何根據不同情形給予每個輸入框不同提示?
1. 可在表單送出時,驗證每一個欄位是否符合驗證規則
可以為 Form.Item 添加 rules 參數,rules 裡面使用一對一對的 object 定義輸入值的驗證規則。rules 可添加的屬性我列出幾項開發最常用的或常見的,也可以點此連結去看更多官方 api 文件。使用方式如下範例:
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| required | true 或 false | 是否必填 |
| type | 字串 | 定義輸入值的格式,就跟大家編輯 html 時一樣(可以參考 MDN 屬性列表) |
| message | 文字 | 當輸入值不符合驗證規則時,要跳出的提示訊息。 |
| max | 數字 | 可以針對文字、數字與陣列三種型別的輸入值,定義「最大值」。 |
| min | 數字 | 可以針對文字、數字與陣列三種型別的輸入值,定義「最小值」。 |
| whitespace | true 或 false | 當輸入框格視為文字時,定義是否可以僅輸入空格 |
範例1:必填姓名欄位
1 | <Form.Item |
範例2:密碼驗證不可有空格、且最短為6碼、最長為12碼
1 | <Form.Item |
範例3:驗證信箱格式
1 | <Form.Item |
2. 可以在 label 後方添加提示訊息
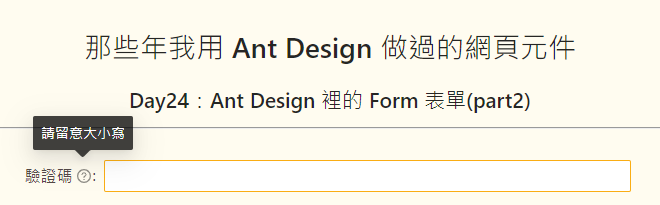
有的時候可能會需要說明為何需要使用者填寫某些欄位,或是對輸入內容有其他建議等,就滿適合使用 ANTD 的 tooltip 參數來做設定,效果是會在 label 後面添加一個 ? 的 icon,當鼠標 hover 時會有提示訊息。
範例1:圖形驗證碼有區分大小寫的狀況

1 | <Form.Item |
3. 可以在 input 下方添加重點提示訊息
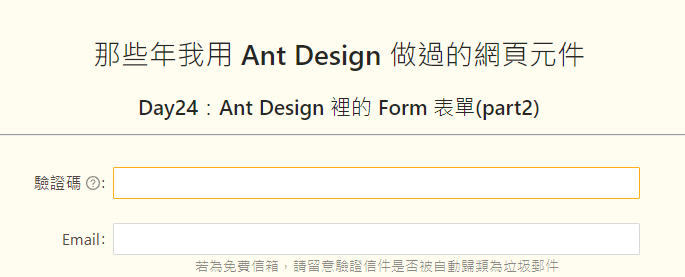
如果是針對輸入值有些建議的話,使用 help 參數則相較於 tooltip 會更為明顯被使用者看到。
範例1:提示使用免費信箱的訊息

1 | <Form.Item |
狀況二:可以在 input 裡面放 icon 嗎?
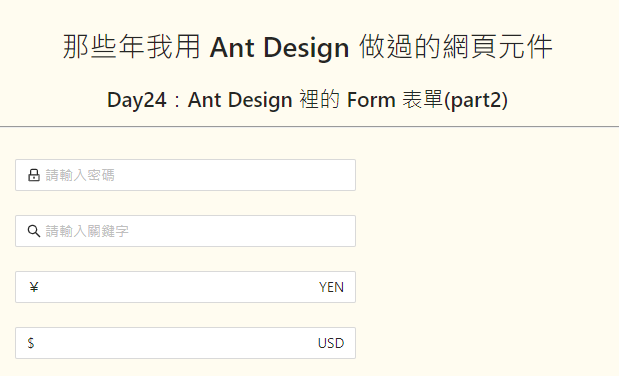
如果表單欄位不多時且有需求,添加這樣的功能其實可以為畫面帶來一點層次感的,在 ANTD 裡對 Form.Item 有一個名為 prefix 的屬性可達成此效果。它也支援 ReactNode 語法,可以直接引用ANTD的icon、靜態svg或純文字,非常容易上手。相關官方文件內容與範例則可以點此連結查看。
範例1:在密碼輸入框放入鎖頭圖案的 icon
1 | <Form.Item |
範例2:在搜尋框放入放大鏡圖案的 icon
1 | <Form.Item |
範例3:在金額填寫輸入框 放入對應幣值圖案的 icon
1 | <Form.Item> |
今天的元件練習
看完上面簡單的介紹、也提供我的一些簡單範例後,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen 連結